Squiggle
Published by Matthew Revell July 14, 2011 in General
 Visit this URL:
Visit this URL:
Cool, eh?
Same works for https://bugs.launchpad.net/~, as well as code, translations, answers and blueprint.
Actually, it’ll work anywhere that you’d normally put /people/+me or your own Launchpad id — so long as you’re logged in.
For example: visit https://launchpad.net/~/+participation to see a list of all your team memberships.
Thanks to Martin Pool.
Photo based on an original by Michael Francis McCarthy. Licence: CC BY 2.0
Launchpad offline 08.00-09.00 UTC 14th July 2011
Published by Matthew Revell July 13, 2011 in Notifications
Launchpad will be fully offline (not read-only) for around one hour from 08.00 UTC on the 14th July 2011.
Launchpad goes offline: 08.00 UTC 14th July 2011
Launchpad expected back: 09.00 UTC 14th July 2011
We’re sorry for the very short notice of this down-time. Following this work, Launchpad’s performance will be back to normal.
How to tell who has what role
Published by Matthew Revell in General
So, you’re about to select someone in Launchpad — maybe you’re assigning a bug — and you’re not exactly sure you’ve got the right person. One way to confirm would be for Launchpad to tell you what relation that person has to the project you’re currently dealing with.
Sound like something that might help you?
If you’ve got 25 minutes today or tomorrow, you can help us choose the best way to show those affiliations. Sign up to let us know if you’re interested. There may even be an Amazon voucher in it for you 🙂
Better control of your bug mail
Published by Matthew Revell in Bug Tracking, Cool new stuff
As of recently, you have more control of what email Launchpad sends you about bugs.
Instead of bug subscriptions being all or nothing, you can now tell Launchpad exactly what bug-related events you want to hear about. And if you find you’re getting too much, or too little, detail you can change your subscription at any time.
What’s more, it’s now easier to filter the bug mail that Launchpad sends you.
Subscribing to an individual bug
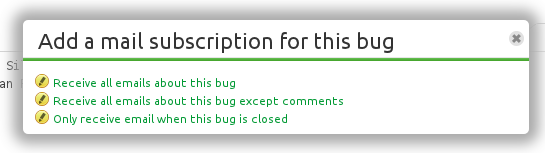
Let’s take a look at a bug report about Gwibber. Over on the right-hand side is the Subscribe link as usual. Clicking on it, though, gives us three new options for when Launchpad should email you about this bug:
- a change is made to this bug or a new comment is added
- any change is made to this bug, other than a new comment being added
- this bug is fixed or re-opened.
You get to choose how much detail you want about the life of this bug, from receiving an email about everything through to Launchpad notifying you only when the bug is fixed or subsequently re-opened.
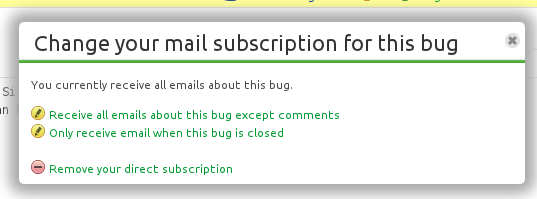
Editing a subscription to an individual bug
You can change your mind about your bug subscription. Simply click the Edit subscription link that appears once you’ve subscribed.
You get the same options, along with an additional option of unsubscribing entirely.
Subscribing to a project
You’ve been able to subscribe to all the bugs in a particular project or distribution (and milestone, series, packages within those) for a few years now. However, for anything but the quietest of projects this could bring a new intensity to the phrase “drinking from the fire hose”.
Now you can have sane subscriptions to these broader structures within Launchpad. Let’s subscribe to bugs in OpenStack to see how it works.
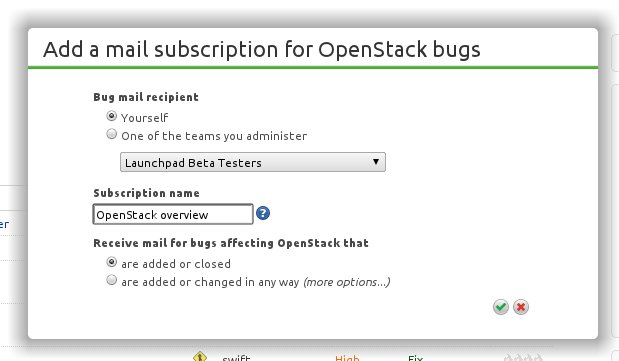
Clicking Subscribe to bug mail on OpenStack’s bug overview page gives allows you to:
- subscribe yourself or one of your teams
- name the subscription — this gets added to the emails that result
- choose whether you want to hear when a bug is opened or closed, or if you want to go into more detail.

So, now you have a subscription called OpenStack overview that’ll generate an email whenever a bug report is opened or closed in OpenStack.
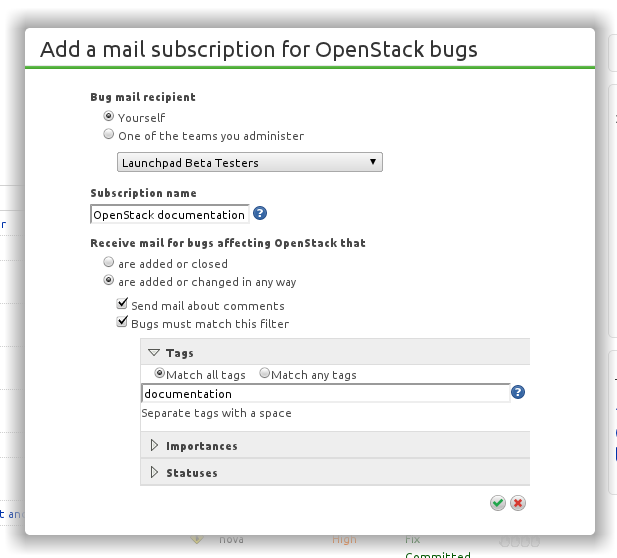
Refining a project subscription
Let’s say you’re particularly interested in OpenStack documentation. No problem, you can keep your OpenStack overview subscription for everything else and add a more detailed subscription just for documentation bugs.

If that’s not enough, you can also filter by importance and status.
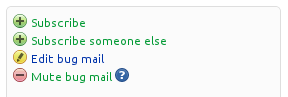
Muting bugs
If a particular bug becomes too noisy, you can mute it. No matter how you’re subscribed to that bug — even if you have several subscriptions that generate email about that particular report — once you’ve muted it, you won’t hear about that bug again.

Of course, you can unmute it any time you like.
Unsubscribe in anger
At the bottom of every bug mail that Launchpad sends you’ll now find a link to edit your subscriptions to that bug. So, no matter how how you’re subscribed to the bug you’ll find all those subscription listed on that page and have the option to edit each of them.
You can also get to that page by clicking Edit bug mail on the bug page itself.
And there’s more
To help with filtering, Launchpad now adds a new header to bug emails:
X-Launchpad-Subscription
It quotes the name you gave the subscription when you created it. For Gmail users, all bug emails also feature the subscription name in the footer of the email body.
And don’t forget that you can already opt-out of email about your own actions on bugs and Launchpad won’t send email about quickly corrected mistakes.
I know I’m going to find bug mail easier to deal with now. Congratulations to the Yellow Squad on delivering this feature!
In for the long poll
Published by Julian Edwards July 11, 2011 in Cool new stuff, General
 Launchpad has quite a few background tasks that update things outside of your browser request, and the only way you know that they finished is to reload a page to see if it changes.
Launchpad has quite a few background tasks that update things outside of your browser request, and the only way you know that they finished is to reload a page to see if it changes.
Updating the preview diff on a merge proposal is one example.
At our Launchpad sprint in Dublin a couple of weeks ago, we added a so-called “long poll” where the browser opens a long-running connection using XHR (a background Javascript connection) to a new piece of infrastructure called the “long poll server”
This server is something that the Landscape team originally wrote and we’ve now open-sourced it so we can use it in Launchpad. The server connects to a RabbitMQ instance and relays information back to the browser when the background task completes so that the user doesn’t need to keep reloading the page – the page will automatically update thanks to the magic of Javascript.
The proof-of-concept is done but we now need to make it work in our production environment, which means making it more reliable, configuring the deployment and add some stats collection so we can see how it behaves. We’ll start off by only letting a small subset of people use it and grow it over time until we consider it stable enough for all users.
Photo by Jay Gooby. Licence: CC BY 2.0
Launchpad read-only 08.00 UTC 13th July 2011
Published by Matthew Revell July 8, 2011 in Notifications
Launchpad’s web interface will be read-only, with aspects such as branch pushing and package uploading offline, for around 90 minutes from 08.00 UTC on the 13th July.
Starts: 08.00 UTC 13th July 2011
Ends before: 09.30 UTC 13th July 2011
This is to allow for an update to the structure of Launchpad’s database. Check our schedule of planned down-time.
Interview: Huw on Launchpad’s UI
Published by Matthew Revell in Podcast
The Canonical Launchpad and Bazaar teams were in Dublin last week for their six-monthly meet-up.
While there I spoke to Launchpad’s UI guy, Huw, to ask what he’s working on and what’s next for Launchpad’s web interface.
Consistent display of tangential links
Published by Curtis Hovey June 24, 2011 in General
On Launchpad we have a lot of links that take your focus away from the current task. Usually, these exist to let you get more information on Launchpad or take you off Launchpad to do something like look at upstream information.
These links are usually represented one of two ways–a blue link with a globe for something that takes you to a new website, or a blue or green link for an internal link that opens a new window.
There’s a problem with this though. Green links mean an action will not take you away from your current view. Using a green link to take you to another window is a contradiction in our UI. Blue links alone aren’t ideal either, because blue links are scary. Everyone’s been bitten by clicking a link while in the process of filling out a form and losing the data they’ve spend five minutes filling out.
Right now, on our enhanced person-pickers, we have a green “Details…” link to let you see more information about a person. This link opens in a new tab, and we need to come up with a better way to indicate that action. We’ve put together a survey showing some rough ideas of how we might indicate a link that opens in a new window. It’s a very short survey, and we would love to get your input.
Please, take the “link opens a new window” survey.
Launchpad meet-up Dublin
Published by Matthew Revell June 22, 2011 in General
We’re having a Launchpad meet-up in Dublin next Wednesday (29th June) from 8pm at the Porterhouse on Nassau Street.
Come and meet some of the Canonical Launchpad team, a few other Canonical types and members of the Ubuntu Irish LoCo.
Knowing who the user is in Launchpad
Published by Curtis Hovey June 20, 2011 in General
We are testing changes to the person picker used on many pages in Launchpad. Our general goal is to ensure that you can trust you know who the user you are seeing is.
Beta testers will see two subtle changes to pages: The login status area in the upper right of the page will show both your display name and launchpad id.
We call this presentation unique-name. This is the same presentation that users will see when you post a comment.
When you read comments, you should know exactly who wrote it. There should be no confusion when there are many users with the same Launchpad display name. Launchpad users commonly have a single word display name, such as Tom, and it is not clear who wrote the what when there are comments from several users named Tom on a page.
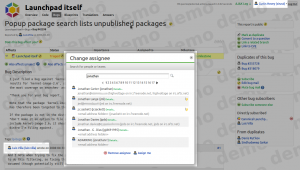
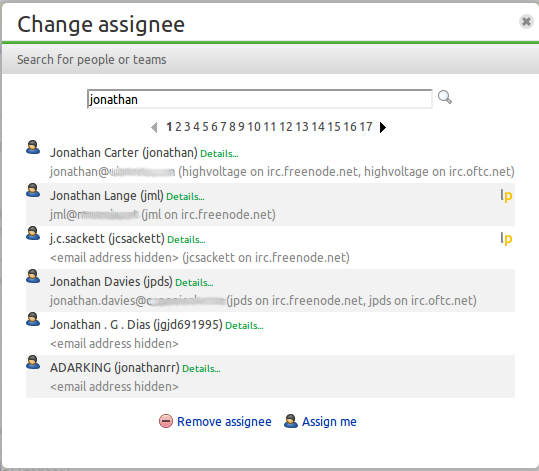
Beta testers will will see substantial changes to the person picker. We want you to find the user you are searching listed in the first page of results. It is easy to confuse users of similar name and IRC nickname, and users often hide their email address. The listing must show enough information for you to confidently make a choice.
There will always be a link to choose yourself for any action where you are a legitimate choice. You should never need to search for yourself.
The search results are ordered by best match. Exact matches on Launchpad Id, email address, and IRC nicknames are shown first. Users who are active in Launchpad are shown next. Non active users are shown last.
The listing of users shows the unique-name. IRC nicknames were added, since it was common for users to search on them. Those who are active in the project you are working with are shown with the project’s badge to the right of their name. While users may have similar names and IRC nicknames, Their Launchpad Id is unique and their activity in Launchpad or your project is a strong indication who the user is. There will be cases where you want to see more details about the user before choosing, so the listing includes a link to see the user’s profile.
We are tracking person picker defects with the person-picker tag. If you find issues not already reported, add the person-picker tag to your new bug get them triaged quickly: https://bugs.launchpad.net/launchpad/+bugs?field.tag=person-picker