Normalizing karma for translation imports
Published by Данило Шеган April 14, 2009 in Translations
Translations karma we assign to Ubuntu package maintainers and project maintainers importing their translations through Bazaar is too big compared to what translators get when working through Launchpad. We’ll be scaling down the karma values for such imports, as part of resolving bug 337313 (see that for details). This means that some Ubuntu contributors will see their Translations karma drop significantly, but I am sure they won’t be surprised (or at least, honestly disappointed), since translators will get to retake their top positions as top translation contributors.
Note that this doesn’t affect uploads translators can do through Launchpad Translations web pages.
Updating the Personal Package Archive docs
Published by Matthew Revell April 9, 2009 in PPA
Recently I spent a day with Julian Edwards, one of the developers working on Launchpad’s Personal Package Archives feature.
We wanted to come up with a plan for improving the help materials we have for PPAs, including:
- documentation on the Launchpad help wiki
- the PPA page on the Launchpad tour
- user-interface text and in-line help.
Right now, our PPA help guide is one long and somewhat unwieldy wiki page. Over the next couple of months, I’m going to break it down into smaller guides each based around one particular task, such as creating the source package and uploading the package, including how to deal with errors.
Up until now, we haven’t included any help on actually creating a Debian-style package ready for uploading to a PPA. One of the reasons for that was that there’s a wealth of packaging material and support already available in the Ubuntu community and more widely. However, one of the new guides I’m going to create will look at basic packaging, tailored specifically to the needs of PPAs.
If you use PPAs, I’d love your input on this work. Either mail me directly, leave a comment here or visit the bug report and blueprints I’ve created:
- packaging guide blueprint
- package upload guide blueprint
- package publication lifecycle reference blueprint
- downloading and installing from PPAs guide blueprint
- bug report tracking changes needed for the PPA tour page.
Meet Gavin Panella
Published by Matthew Revell April 7, 2009 in Meet the devs
 We’re back on the Meet the devs trail and this time we’re heading for Launchpad’s most easterly UK-based developer! Let’s meet Gavin Panella.
We’re back on the Meet the devs trail and this time we’re heading for Launchpad’s most easterly UK-based developer! Let’s meet Gavin Panella.
Matthew: What do you do on the Launchpad team?
Gavin: I work on the Bugs team, adding useful new features and improving existing features in the bug tracker.
Matthew: Can we see something in Launchpad that you’ve worked on?
Gavin: I’ve been working with Graham and Björn on the bug activity log recently, which also included a lot of behind-the-scenes work to sort out bug notification emails. We have a long term goal to drive notifications from the activity log, but until recently the code was too fragmented to even contemplate that. There are two obvious changes that a Launchpad user will notice from our work so far: a far more
detailed bug activity log, and the interleaving of bug activity with comments on each bug page.
Matthew: Where do you work?
Gavin: In Norwich, UK, about a 5 minute walk from from the centre. I like it here, but it’s a little too remote; there is an airport, Norwich International, but it only seems to fly to Schipol, Alicante, and the rigs.
Matthew: What can you see from your office window?
Gavin: Another house and a car park. Not picturesque at all. But of course I’m always looking at my monitor, working on Launchpad 🙂
Matthew: What did you do before working at Canonical?
Gavin: I was self-employed in Luxembourg for a few years, doing consulting with FOSS, and worked (very indirectly) for Sir Chunky “Beard” Sweater before that at Virgin Money, working on database and web apps, and some system administration.
Matthew: How did you get into free software?
Gavin: I bought my first PC when I started uni, and spent half of the first term reinstalling Windows again and again, the excitement of which faded rapidly. Someone gave me a CDR of Red Hat, 4.2 I think, which was the first I’d heard of an alternative to DOS and Windows for PCs. Unfortunately the CD was broken, but I asked around and eventually someone (thank you, David Mansell!) took pity and helped me get Debian running.
Matthew: What’s more important? Principle or pragmatism?
Gavin: In the past I tended to get incredibly hot under the collar about trying to do things The Right Way, but working on the Launchpad team has helped me learn to be more pragmatic.
But it’s not really either/or. Principles help being pragmatic work long-term, and actually doing things helps inform your principles.
Matthew: Do you/have you contribute(d) to any free software projects?
Gavin: Not many, and not much; children take up most of my non-work time. I have contributed a little to Bazaar, and I’ve published some of my own projects in the past. Most recently I’ve contributed stuff to galleryuploader, python-macports, and storm on Launchpad.
Matthew: Tell us something really cool about Launchpad that not enough people know about.
Gavin: The API. Early adopters are using it now, but when it gets out of beta I think it will be huge, but in ways I can’t imagine yet. That’s the coolest thing; that users can get creative with Launchpad.
Matthew: Your son is named Marlow. Have you made in any Faustian pacts in your time?
Gavin: Three or four; good looks, wit, and intelligence, obviously. However, when it’s discovered that my soul is mortgaged out to multiple lenders, there will be hell to pay.
Matthew: Okay, Kiko‘s special question! You’re at your computer, you reach for your wallet: what are you most likely to be doing?
Gavin: Lending my credit card to my wife. Yep.
Matthew: Thanks Gavin!
Launchpad 2.2.3: multiple PPAs and translation imports from Bazaar
Published by Matthew Revell April 2, 2009 in Releases
The Launchpad team is proud to announce the release of Launchpad 2.2.3!
Here are the highlights of what’s new in this release:
- Additional Personal Package Archives for yourself and your teams
- Translation template imports directly from your project’s Bazaar branches
Read on for more!
Additional Personal Package Archives
You can now create multiple PPAs both for yourself and your teams.
This is ideal if you’re publishing different versions of the same application to different audiences. For example: you may have one archive for alpha versions and another that’s used by your beta testers.
Visit your profile page — or that of one of your teams — to add more PPAs.
See Julian’s blog post for further details.
Translation template imports from Bazaar branches
Host your project’s code using Launchpad and Bazaar? Also translate your software using Launchpad?
Launchpad can now automatically find and import your translation templates from your project’s Bazaar branches.
Once you’ve activated automatic imports, Launchpad will monitor the official branch for each of your series and pull in any new template versions that you commit.
Read Henning’s blog post to get the full story.
Also new in this release
There’s more to Launchpad 2.2.3, including:
- teams can now have +junk branches
- releases are now directly linked to milestones
- project owners and bug supervisors can now set official bug tags
- uploading packages to Launchpad, whether directly for Ubuntu or to a PPA, now earns you karma!
For full details of the bugs and blueprints that make up Launchpad 2.2.3 visit its milestone page.
If you come across a bug, please report it!
See you at the end of the month
Our second release for April — 2.2.4 — is due on the 29th of April.
In the meantime, stay up to date with Launchpad news and views here on our blog.
And as always, you can join us in #launchpad on Freenode and on the launchpad-users mailing list.
Official bug tags
Published by Tom Berger April 1, 2009 in Bug Tracking, Cool new stuff
In the latest release of the Launchpad bug tracker, we have introduced a new feature: official bug tags. Tags blessed by the project team as official display using a darker colour on the bug page, and are placed prominently at the top of the tags list on project pages. Users can still add tags that are not endorsed by the project as official, but they are encouraged to use official tags where possible.
Tags are a great way to group bugs together, and their free-form nature allows all users participating in bug tracking to invent new and interesting ways to categorize bugs. Many projects, after working with bugs for a while, discover that some tags fit their process. That using a certain tag is particularly helpful, or even required, to facilitate a regular routine. With official tags, the project team can indicate to the community what tags are encouraged, and use that to steer users away from duplication and ad-hoc invention and towards standardization.
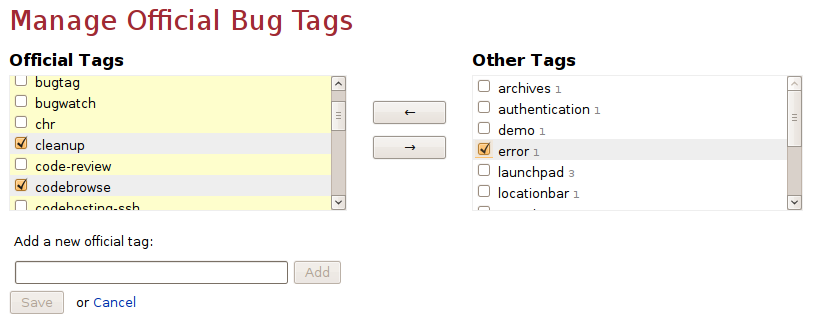
To decide which tags are official for your project, go to the project’s bugs page and click the link at the bottom of the tags list. The management screen has two columns. On the left, highlighted in yellow, is the list of official tags. The list on the right is of all tags currently in use. To make some tags official, select them in the right-hand column and click the left arrow button. The tags now appearing in the list on the left hand are official ones. You can also add a new tag to the list of official tags. When you’re done, click the Save button to record your changes. As an alternative, you can set the official tags for your project using the web service API.
We hope that official tags will help projects become better at tracking bugs consistently. We sure waited for this as Launchpad users, because until now we used to enforce the use of official tags, documented on the wiki, manually. Future work will expand and improve on this. Maris has written an amazing auto-complete widget, which will be used for tagging bugs starting in the next version and suggest to users what tags they can use as they type. We are also looking to let anyone who is a bug contact edit the official tags list, and in the longer term, also provide a way for project groups to share official tags and for allowing teams to document their chosen tags. Let us know how official tags are working for your project.
Import translation templates from your project’s Bazaar branches
Published by Henning Eggers in Cool new stuff, Translations
Now grows together what belongs together. Introducing a cool new feature: importing translation templates from Bazaar branches.
You can (and should) host your source code on code.launchpad.net using Bazaar branches. You also have a great translation tool in translations.launchpad.net that can help you to publish your project in many different languages. But so far, these two great applications lived seperate lives. This is beginning to change now!
How do you start translating your project into foreign languages? You start by generating a template file from your source code and uploading this to Launchpad. The translation template contains the English strings that translators are meant to translate into their language. What if the source code is hosted on Launchpad? Until now, you still had to upload that template manually to Launchpad Translations and wait for it to be imported.
Here is how it works now: generate the template file in your source tree using gettext tools, as you would have done before. But instead of uploading it, simply commit it to your Bazaar branch and push that branch to Launchpad. Now it just takes a one-time configuration step and your template file or files will be automatically imported into Translations. What’s more, this happens every time you push a new version of that file without you having to do anything.
To get started with importing translation templates from a branch, navigate to the “Overview” page of the release series of you project that you want to import translations into (usually “trunk”). Click on “Link to branch” to link this series to a Bazaar branch. If this has already been done, use this step to verify that this is really where your template file can be found. Next, go to the “Translations” page of that release series. You’ll probably see the message “No translatable templates available” but you are about to change that by clicking on “Settings” in the menu bar. Here you change the import mode to “Import translation files”. Once you click on “Save settings” an initial import of your translation templates will be triggered and you should soon find it in the import queue and shortly after that the template is available for translation work. Now, whenever you update the template file in your branch you just have to wait some 15 minutes or so and the change will appear in your translation template on Launchpad.
Read all the gory details on the help page and watch out for how in the future Bazaar branches and translations will grow even closer together.
People and teams get multiple Personal Package Archives
Published by Julian Edwards in Cool new stuff, PPA
The release of 2.2.3 brings with it a change for PPAs — we are now supporting multiple PPAs per person!
You will have probably already noticed that we made a change in 2.2.1 that altered the URLs you see for a PPA’s index page and its sources.list entry; these now have the extra “ppa” in there. This is actually the default name for the first PPA that anyone creates.
Example old-style URL:
https://launchpad.net/~mythbuntu/+archive
Which is now:
https://launchpad.net/~mythbuntu/+archive/ppa
You can create additional PPAs from your own profile page or your team’s profile page. You are able to name them whatever you like with one exception — we are not allowing you to name them “ubuntu”. This is so that we can maintain backwards compatibility with the old upload paths where you don’t need to specify the default PPA’s name.
To upload to the additional PPAs your .dput.cf upload path should look like:
incoming = ~myname/ubuntu/otherppaname
These additional PPAs will behave as any other PPA, the only difference being that they clearly belong to a person or a team, and you won’t need to create dummy teams/people to have more PPAs.
We hope you enjoy this new feature!
Opening the AJAX flood gates
Published by Martin Albisetti in Coming changes, Cool new stuff
After many months on working on the necessary infrastructure to deploy complex AJAX widgets in Launchpad, more user interface reviews than any developer would like to go through in a life time, and a lot of cursing, the tip of the iceberg is finally showing.
Mark announced months ago the level of complexity we where aiming at achieving, and this last roll out of Launchpad actually places us very close to that.
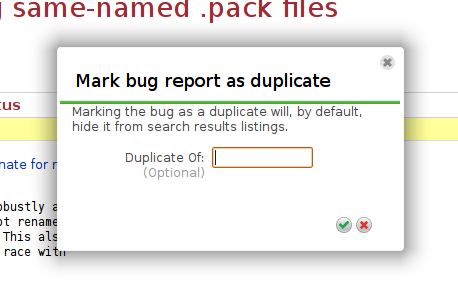
Micheal Nelson did some amazing work, and landed the first of many pop-up widgets, allowing you to mark a bug as a duplicate without needing to refresh the page:

You will start to see that some links in Launchpad are green, those will mean that you will get an AJAX experience instead of going to another page. Check it out in bugs:
![]()
Tom Berger and Abel Adeuring also switched to javascript ninja-mode, and cooked up a slick UI for managing official bug tags:

Launchpad update: April 1st maintenance window increased to 3 hours
Published by Diogo Matsubara March 31, 2009 in Notifications
We previously announced a maintenance window for the Launchpad 2.2.3 release
for one hour.
Due to some issues found during our pre-release quality assurance, we need to increase the maintenance window to three hours.
The new maintenance window is:
Going offline: 22.00 UTC 1st April
Expected back: 01.00 UTC 2nd April
We know downtime really sucks. But while you wait just imagine all the fantastic stuff that you will get with our best release ever, version 2.2.3!
Hang in there while we make the final adjustments in delivering it to you.
Who’s using the Launchpad API?
Published by Karl Fogel in API
People are starting to integrate Launchpad into applications, talking to it directly through its API — either by using the launchpadlib Python library or by doing RESTful HTTP requests.
Below are some of the uses we’ve found — if you know of some not on this list, please tell us (in the comments here is fine). This is partly to help us see what areas of the API are getting the most mileage, and partly because this collection might be a good resource for people who want example code for using the Launchpad API themselves.
(Note: we’ve now collected this information into a Launchpad API Usage directory, and will maintain the list there from now on.)
-
bzr-eclipse, a Bazaar plugin for Eclipse, that talks to the Launchpad/Bazaar integration using launchpadlib. The developer says: “The API is straightforward to learn, also if you can use launchpadlib it’s far easier, just start the python interactive interpreter, import launchpadlib and start prototyping your app :)”
-
Tarmac, “The Launchpad Landing Strip”: an automatic branch lander for the Bazaar branches hosted on Launchpad. Tarmac uses the Launchpad API to manage a development focus branch’s proposed merges. It will automatically merge approved branch merge proposals and push them back up to Launchpad.
-
apport, a crash detection system that automatically generates reports with debugging information from crashed programs and provides UI frontends for handling these reports. Apport uses launchpadlib in a script (apport-collect) that adds apport data to existing bug reports.
-
ubuntu-dev-tools, a collection of useful tools that Ubuntu developers use to make their packaging work a lot easier (bug filing, packaging preparation, package analysis, etc). Ubuntu Dev Tools uses launchpadlib in the manage-credentials, requestsync, massfile, lp-set-dup, grab-attachments, and hugdaylist scripts. They’re all sharing the ubuntutools/lp/libsupport.py library, which might be a good place to start.
-
ubuntu-qa-tools, a collection of tools used by the Ubuntu QA Team (sort of parallel to ubuntu-dev-tools, but for QA). See the ml-fixes-report.py, ml-team-fixes-report.py, b-tool, package-bugs-gravity.py, team-reported-bug-tasks.py, and team-assigned-bug-tasks.py scripts.
-
ilaunchpad-shell, an interactive shell to Launchpad.net.
See also the API category on the Launchpad Blog, which has posts with code examples, news, etc. And this thread on the Launchpad Users mailing list may accumulate more examples, even after this blog post goes up.


